2021. 2. 4. 20:05ㆍFRONT/react

[목촤]
1-1 리액트란?
1-2 리액트 특징
1-3 리액트 이용률
1-4 리액...ㄹㅂ더ㅑㅐㄹㅎㅂㅎqwfkiopqfjw
1-5 리액트 리액트 리액트 리액트 리액트....
1-6 ...끄으으으으아아아아아아ㅏ아아아아아ㅏ아ㅏㅇ!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!

항상 느끼는 건데 뭐하나 배워보려고 들어가면 항상 이런 식이다.
코드 입력하기도 전에 이론만 배우다가 쉽게 지치는 느낌..?
한창 개발일을 하다 보면 개요 부분은 머릿속에서 잊힌 지 오~~~래다.
그리하여 어짜피 잊어버릴 것들은 미리 PASS. (=필요하면 나중에 찾자)

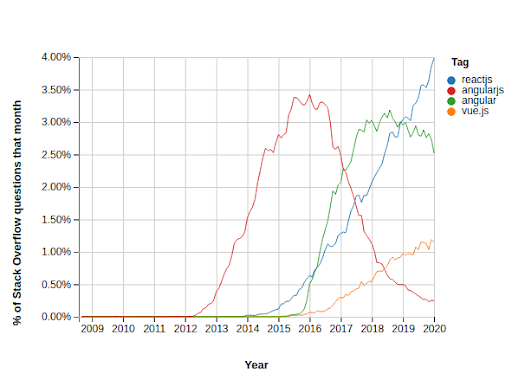
위 표에서 보시다시피 내가 한창 취준할 즈음
리액트가 떡상해서 지붕을 뚫고 있었다.
많은 사람이 쓴다는건... 그것만으로도 이미 다각도로
증명된 프레임워크라는 증거겠지?

또 페이스북에서 심혈을 기울여 만든 프레임워크고
실제로 이를 활용해 만들어진 메이저 서비스로는
페이스북이나 인스타그램, 넷플릭스, 에어비엔비 등이 있다.
여타 프레임워크들은 사용자에 의해 어떠한 작업을 접수받으면
컨트롤러가 해당 작업을 모델 데이터에 적용하고
변경된 사항을 체크하여 변경점을 찾아 직접 뷰에 반영을 해준다.
페이스북은 서비스 규모가 커지면서 업데이트 항목을 선별적으로
변경하는 데에 유지보수 측면이나 성능 측면에서 효율적이지 못했고
이에 따라 선별적인 업데이트가 아닌 기존에 펼쳐있던 뷰 전체를 지우고
새로 렌더링 하는 방법을 고안해냈다고 한다. -> 그렇지만 실제로 다 지워지는 건 아니다. 일단 PASS
( * 렌더링 : 사용자 화면에 뷰를 그려주는 것 )
그. 런. 데.
다 지우고 새로 만들면 그게 더 느려지는 거 아니야?
의문투성이 - SundayKiz (그냥 지나가시면 됩니다.)
여기서 '컴포넌트', 'DOM', '초기 렌더링', '리 렌더링', 'virtualDOM' 이라는 개념이 등장하는데 이는 각각 아래와 같다.
* 컴포넌트
- 하나의 뷰 요소
* DOM
- 실제 사용자 화면에 나타나는 '스케치북'
* 초기 렌더링
- 컴포넌트의 생김새나 기능을 초기에 정의함
* 리렌더링
- A컴포넌트의 업데이트 발생 시 초기에 렌더링 해두었던 B로 갈아 끼워주는 방식
* VirtualDOM
- 실제 DOM을 자주 업데이트하는 경우 성능상 과부하가 발생할 수 있어 가상의 DOM을 사용하여
업데이트 전 후의 VirtualDOM을 각각 렌더링하고 비교하여 변경된 부분만 실제 DOM에 적용하는 방식으로 사용된다.
결과적으로 위에서 말한 것처럼 DOM을 싹 비워서 새로 그리는 것이 아니라 가상 DOM을 이용해 변경점을 찾고
도출된 내용만 실제 DOM에 적용하는 것으로 성능적인 면에서 개선된 결과를 얻어낼 수 있다.
+ 추가)
리액트를 사용한다 해서 무조건적으로 성능 개선이 이루어지는 것이 아니라
특성상 서비스되는 규모가 크면서 처리 로직이 많은 경우에 특화되어
단순히 정적인 화면 or 심플한 서비스의 경우 되려 속도가 늦어질 수 있다.
'FRONT > react' 카테고리의 다른 글
| react : JSX 살펴보기 (0) | 2021.02.09 |
|---|