2021. 2. 9. 22:04ㆍFRONT/react
JSX는 간단히 말해서 자바스크립트의 확장판
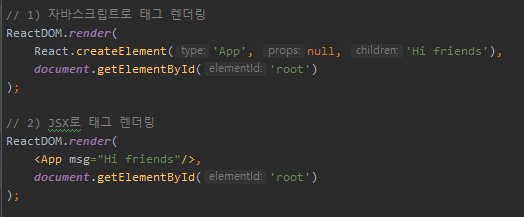
1. 태그 사용
원래대로라면 자바스크립트 환경에서 태그를 사용할 때
매번 React.createElement() 를 통해 엘리먼트 생성을 해주어야하는데
JSX는 태그로 표현하되 바벨이 태그를 자바스크립트로 자동 변환해줌

2. 중괄호 {}
표현식은 중괄호 '{}' 로 구분함
{} 안에는 자바스크립트 변수나 수식, 함수 등이 들어갈 수 있음

3. 컴포넌트
컴포넌트 생성 시 이름은 대문자로 시작해야 함
Virtual DOM에서 업데이트를 효율적으로 감지하기 위해 트리구조로 설계되어야 함
4. 하나의 부모
한 컴포넌트 안에 여러 요소가 있는 경우 그것을 하나의 부모 태그로 묶어야함
div로 묶거나 때에 따라 Fragment로 묶기도 함 (Fragment는<></>로 명칭을 생략할 수 있음
5. props
class형 컴포넌트의 경우 this에서 props를 접근
function형 컴포넌트의 경우 파라미터로 props를 받아 바로 접근
6. if 문
대상1 === 대상2 && 'true' : 'false'
7. undefined 체크
대상1 || 'undefined입니다.'
8. 인라인 스타일링
스타일 옵션은 카멜 표기법으로 지정
( ex. class => className )
9. 주석규칙
태그 내에서는 '{ /* comment */ }' <= comment 부분에 작성해야함
아래 이미지의 '// test'는 페이지에 그대로 노출됨

'FRONT > react' 카테고리의 다른 글
| react : 내생각대로 끄적여본, 리액트란? (0) | 2021.02.04 |
|---|